Ein Design ist ein voreingestelltes Style-Schema für das Aussehen einer App. Wenn das Design geändert wird, dann ändert sich das Aussehen Ihrer App für den Endbenutzer, der zu Ihrer Site im Web navigiert. Auf Layout und Inhalt wirkt sich das Design nicht aus. Experience Builder stellt Designs mit anpassbaren Optionen bereit.
Designfarben
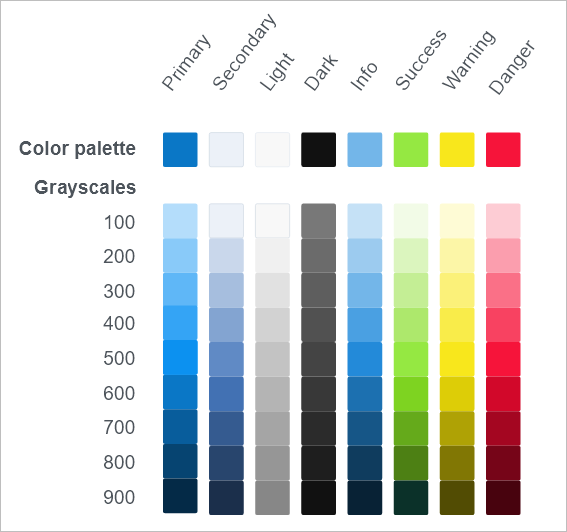
Die Designeinstellung bestimmt die Farben, die in der App verwendet werden. Die verschiedenen Designs verwenden Sätze unterschiedlicher Farben. In einem Satz gibt es acht Farbvariablen: Primär, Sekundär, Hell, Dunkel, Info, Erfolg, Warnung und Gefahr. Jede Farbvariable besitzt neun Graustufen, die aus den auf die Seiten und Widgets anzuwendenden Designfarben für Ihre App bestehen. Zum Beispiel entsprechen beim Konfigurieren der Widgets die Standardfarboptionen dem Design Ihrer App und dem für Ihre Organisation festgelegten Design. Zusätzlich können Sie Widget-Farben anpassen, indem Sie einen der Sätze mit den Empfehlungen für Standardfarben, Zuletzt verwendete Farben oder Weitere Farben auswählen. Sie können die ausgewählte Farbe auch entfernen, um einen Systemstandard zu verwenden, der von umgebenden Farben abhängt.
Die acht Farbvariablen bilden zusammen die Farbpalette für das Design. Die neun Graustufen werden durch Experience Builder automatisch generiert.

Verwenden der Designfarben
Wenn Sie eine Designfarbe für das Styling der Elemente in Ihrer App verwenden, referenziert das einzelne Element eine Designfarbvariable. Wenn Sie das Design der App ändern, wird der Wert einer Designfarbvariable und damit die Farbe des Elements entsprechend geändert. Zum Beispiel kann für einen Schaltflächenhintergrund die Farbe "primary-400" verwendet werden. Dies ist ein mittleres Blau im Standarddesign. Wenn stattdessen das Design "Leuchtend" (in dem "primary-400" ein mittleres Orange ist) festgelegt wird, wechselt der Schaltflächenhintergrund seine Farbe in mittleres Orange.
Standardmäßig sind Farbvariablen für die Verwendung in den folgenden App-Elementen zugeordnet:
- Primärfarben werden für den aktiven Status der interaktiven Benutzeroberflächenelemente, wie zum Beispiel Schaltflächen und Menüs, verwendet.
- Sekundärfarben werden standardmäßig nicht verwendet. Diese Farbvariable wird bereitgestellt, um mehr Vielfalt zu ermöglichen. Sie können sie zum Beispiel an Ihr Branding anpassen. Wenn Sie Ihre App erstellen, können Sie ein Element (wie zum Beispiel den aktiven Status eines Widgets) so konfigurieren, dass die benutzerdefinierte Farbe verwendet wird.
- Helle Farben werden meistens für die Hintergrundfarbe der Container und deren Umrisslinien verwendet.
- Dunkle Farben werden meistens für Text verwendet.
- Andere Farben in der Palette werden in Benutzeroberflächenelementen einer App standardmäßig nicht verwendet. Allerdings werden sie in Warnmeldungen verwendet, die durch das System generiert werden, um zum Beispiel zu melden, ob funktionsfähige Widgets ordnungsgemäß ausgeführt werden oder nicht. Diese Warnfarben können Sie auch für die Benutzeroberfläche verwenden. Zum Beispiel können Sie eine Schaltfläche mit einer dringenden Aktion mit einer Gefahrenfarbe hinzufügen oder ein warnendes Gelb für die Kopfzeile der App wählen. Beachten Sie jedoch, dass bei einer Änderung dieser Farben in den Designeinstellungen die Farben der zugehörigen Elemente und Systemmeldungen entsprechend geändert werden.
- Info-Farben: Werden für Informationsmeldungen verwendet.
- Erfolgsfarben: Werden für Erfolgsstatusmeldungen verwendet, zum Beispiel, wenn ein Widget-Prozess erfolgreich war und eine Meldung generiert.
- Warnfarben: Werden für Warnmeldungen verwendet.
- Gefahrenfarben: Werden für Fehler- oder Gefahrenmeldungen verwendet, zum Beispiel, wenn ein Widget-Prozess fehlgeschlagen ist.
Schriftart des Designs
Die Designeinstellung legt lediglich den Standardschriftschnitt und die Standardschriftgröße für Ihre App fest. Sie können den Schriftschnitt aus der verfügbaren Schriftfamilie auswählen; er wird für den gesamten Standardtext in der App übernommen. Darüber hinaus können Sie die allgemeine Schriftgröße steuern, und zwar anhand einer Maßstabsleiste, über die Sie den Prozentsatz der aktuellen Textgröße bestimmen. In einer App wird normalerweise nicht nur eine Textgröße verwendet. Deshalb wird die Schriftgröße nicht mit einer genauen Zahl, sondern nur als Maßstab festgelegt.
Verwenden der Designschriftart
Die Designschriftart wendet ein Standardtextformat in den folgenden Elementen an:
- Widget-Text; z. B. Text in Legenden, Menüs oder Anzeigeoptionen
- Standardschriftart für anpassbaren Text, z. B. für Text-Widgets oder Schaltflächentext
Die Schriftart für Text in anpassbaren Elementen wie Text-Widgets kann jedoch geändert werden. Zudem können Sie in den Optionen zur Designschriftart wechseln.
Einstellungen
Im Fenster Design können Sie eines der folgenden vorgefertigten Designs auswählen, um es für Ihre App zu verwenden:
- Standard: Hauptsächlich Blau und Weiß.
- Dunkel: Dunkler Hintergrund mit Hervorhebungen.
- Leuchtend: Helle Töne.
- Für die Organisation festgelegt: Synchronisierung mit der Einstellung Festgelegtes Design in Ihrer Organisation. Wenn Sie diese Einstellung auswählen, können Sie keine Farben anpassen. Wenn Sie dieses Design nicht auswählen, können Sie trotzdem Farben aus dem festgelegten Design auswählen, wenn Sie die Farbeinstellungen für ein Widget konfigurieren.
Klicken Sie auf Anpassen, wenn Sie eine Farbpalette oder Farbe ändern möchten.
- Primärfarbe: Passen Sie die Primärfarbe an, die in der App standardmäßig am häufigsten verwendet wird.
- Erweiterte Farbeinstellung: Hier können Sie eine gesamte Farbpalette in Designfarben ändern. Beim Anpassen einer Farbpalette können Sie unter den empfohlenen Farbpaletten auswählen oder die Farbe für jede der Designfarbvariablen anpassen.
- Schriftart des Designs: Mit dieser Option können Sie den Schriftschnitt für Standardtext ändern.
- Schriftgrößenmaßstab: Mit dieser Option können Sie den allgemeinen Größenmaßstab für Standardtext ändern.
- Zurücksetzen: Klicken Sie auf diese Schaltfläche, um die Designeinstellungen zurückzusetzen.